分页显示功能实现
- 添加假数据,然后演示分页功能
- 分页——功能实现
- 基于之前的靓号列表函数添加代码
- 只显示10条——按照等级排序
- 页码list表样式——bootstrap样式
- 显示当前页面——前五页,后五页
- 给当前页添加样式
- 页码bug更改——出现负数,没有数据的页码——设置极值
- 不设置极值时出现的情况——会出现负数,或者超出数据库总条页码数
- 设置极值后
- 上一页,下一页,首页,尾页核心代码
- 添加一个页面跳转框
- view.py——靓号展示函数全部代码:
- HTML页面代码:
添加假数据,然后演示分页功能

分页——功能实现
#取满足条件的前十条
models.PrettyNum.objects.filter(id=1)[0:10]
#从全部里面取0到10条
models.PrettyNum.objects.all()[0:10]
基于之前的靓号列表函数添加代码

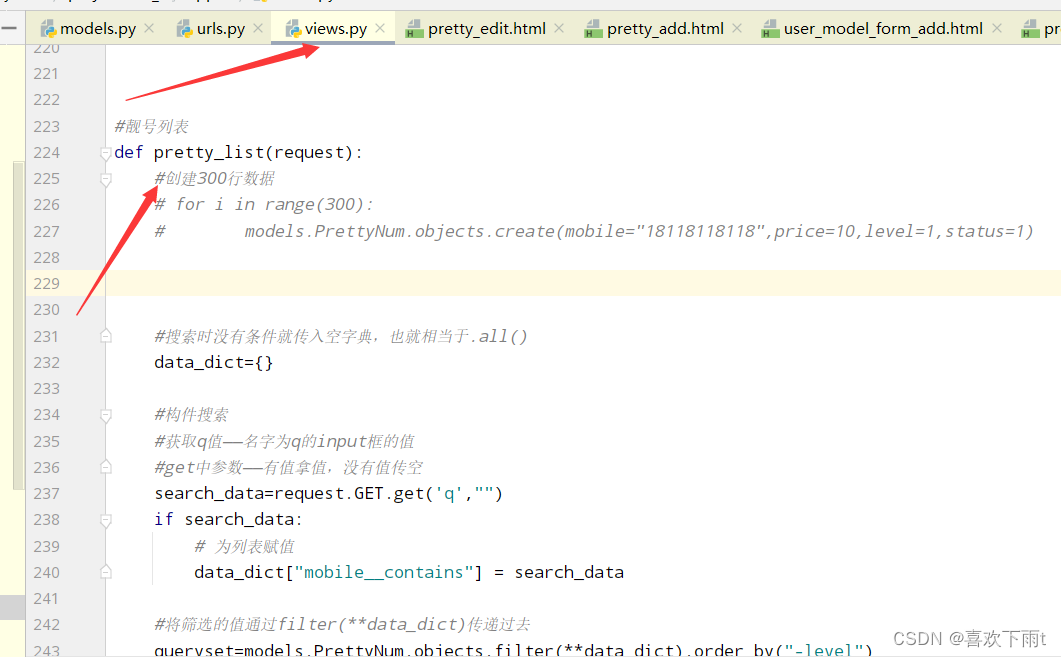
完整列表函数代码如下:
#靓号列表
def pretty_list(request):
#创建300行数据
# for i in range(300):
# models.PrettyNum.objects.create(mobile="18118118118",price=10,level=1,status=1)
#搜索时没有条件就传入空字典,也就相当于.all()
data_dict={}
#构件搜索
#获取q值——名字为q的input框的值
#get中参数——有值拿值,没有值传空
search_data=request.GET.get('q',"")
if search_data:
# 为列表赋值
data_dict["mobile__contains"] = search_data
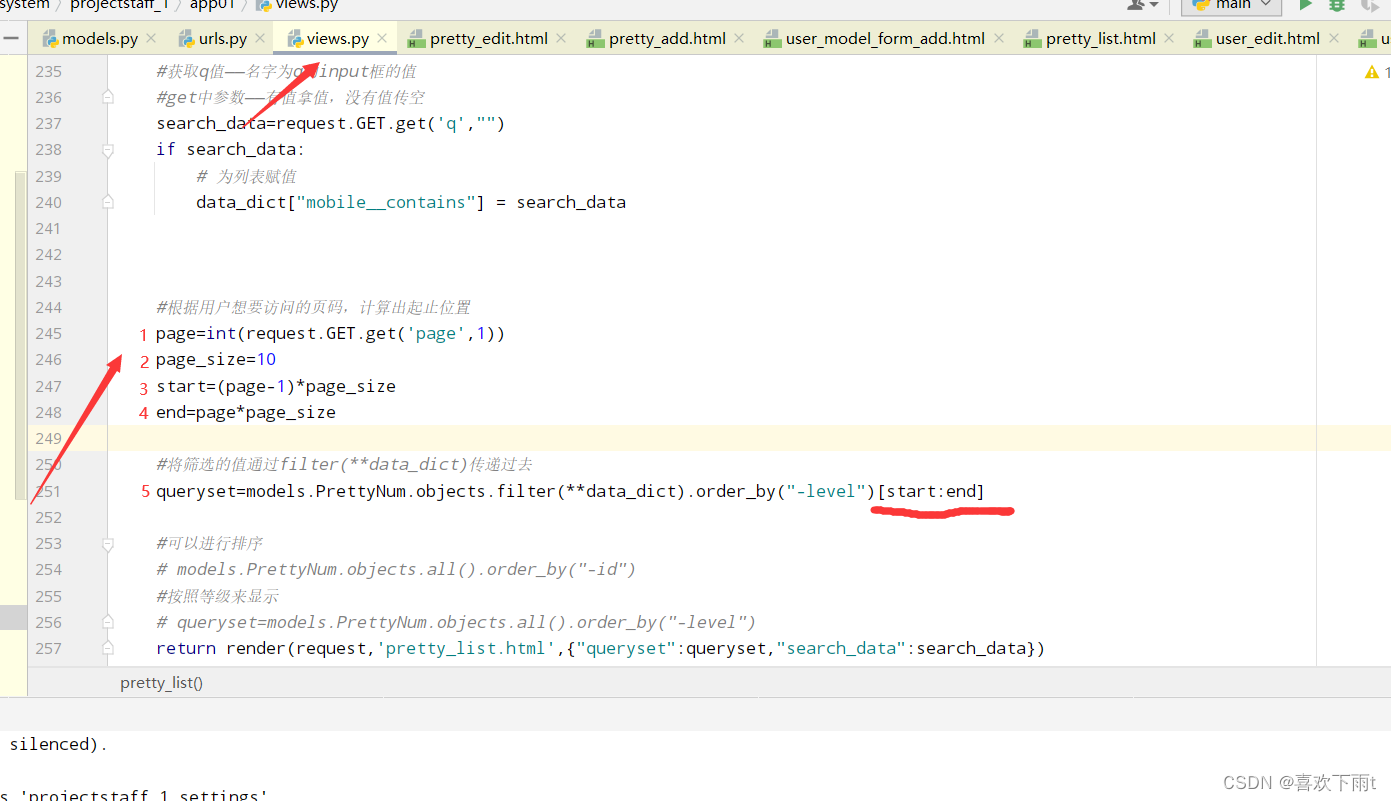
#根据用户想要访问的页码,计算出起止位置
page=int(request.GET.get('page',1))
page_size=10
start=(page-1)*page_size
end=page*page_size
#将筛选的值通过filter(**data_dict)传递过去
queryset=models.PrettyNum.objects.filter(**data_dict).order_by("-level")[start:end]
#可以进行排序
# models.PrettyNum.objects.all().order_by("-id")
#按照等级来显示
# queryset=models.PrettyNum.objects.all().order_by("-level")
return render(request,'pretty_list.html',{"queryset":queryset,"search_data":search_data})
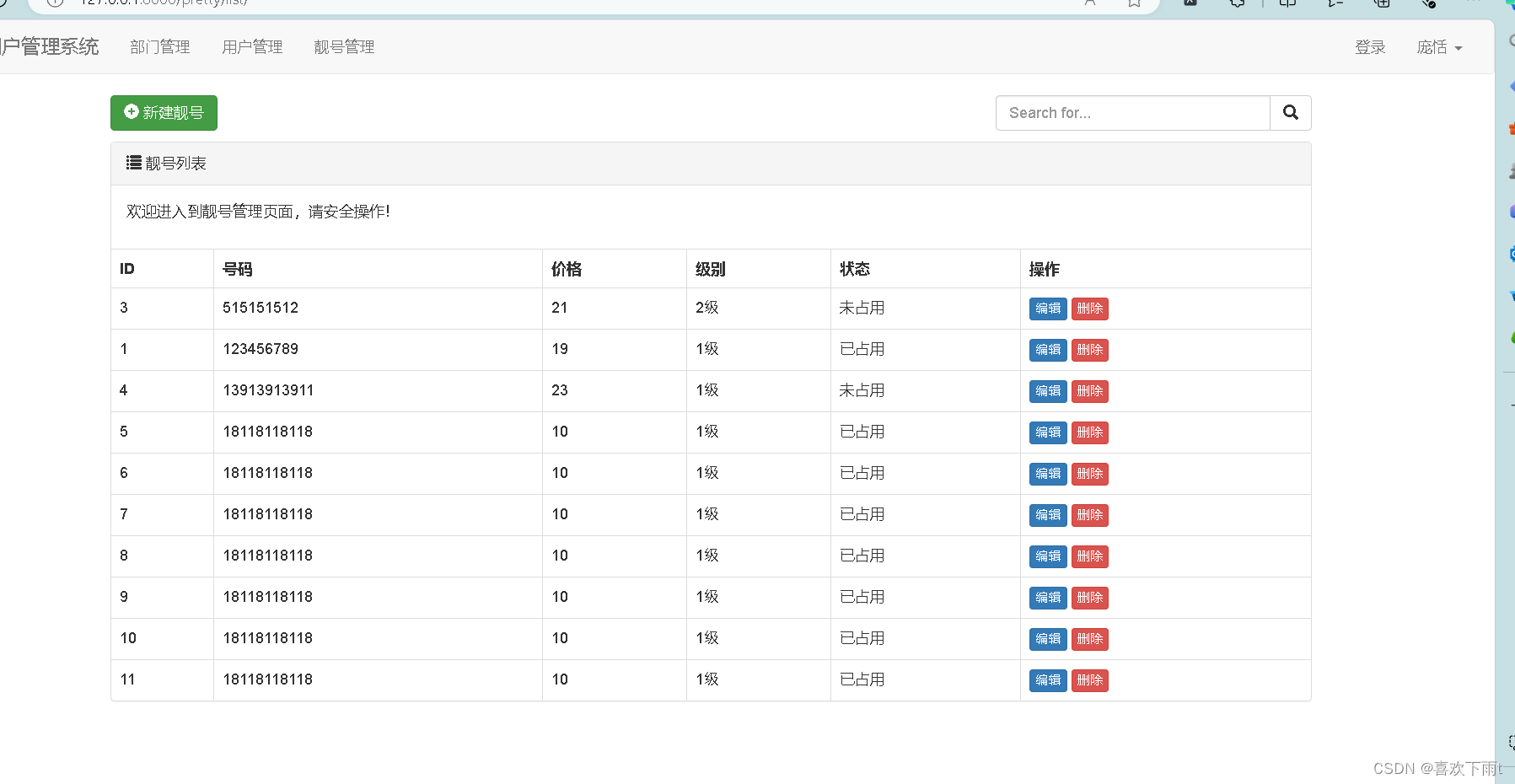
只显示10条——按照等级排序

页码list表样式——bootstrap样式
- views.py——核心代码(不是整个函数代码——完整函数代码后面会给出)代码语句:
#定义一个空的列表来收集页面
page_str_list=[]
#循环生成li标签,并且传值——循环生成li标签,并且传值——循环生成li标签,并且传值
for i in range(1,21):
# ele='< li > < a href = "/pretty/list/?page=1" > 1 < / a > < / li >'
ele ='<li><a href="/pretty/list/?page={}">{}</a></li>'.format(i,i)
page_str_list.append(ele)
#返还给前端页面的数据值
#导入包from django.utils.safestring import mark_safe
#page_string="".join(page_str_list)
#将page_string包裹起来——使用mark_safe——表示是安全的
#编译成HTML
#我为啥包裹了显示不出来——显示出来了
page_string = mark_safe("".join(page_str_list))
#可以进行排序
# models.PrettyNum.objects.all().order_by("-id")
#按照等级来显示
# queryset=models.PrettyNum.objects.all().order_by("-level")
return render(request,'pretty_list.html',{"queryset":queryset,"search_data":search_data,"page_string":page_string})
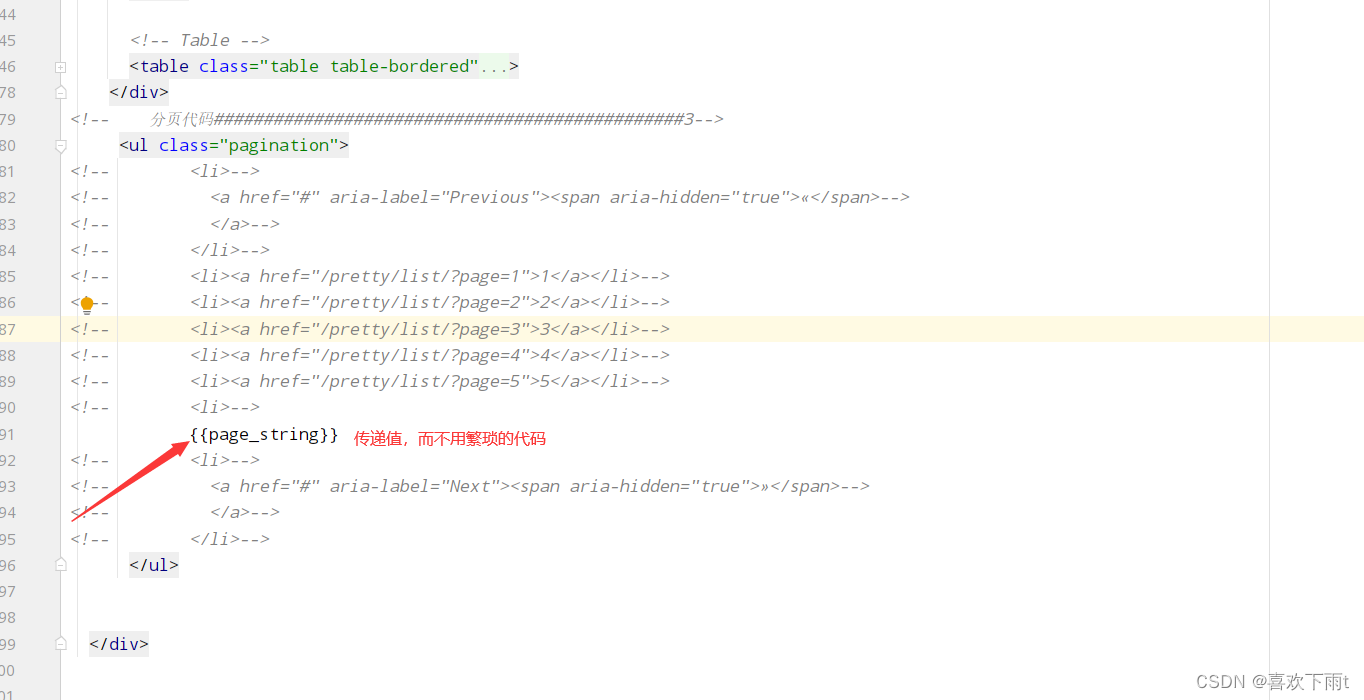
2.html代码:

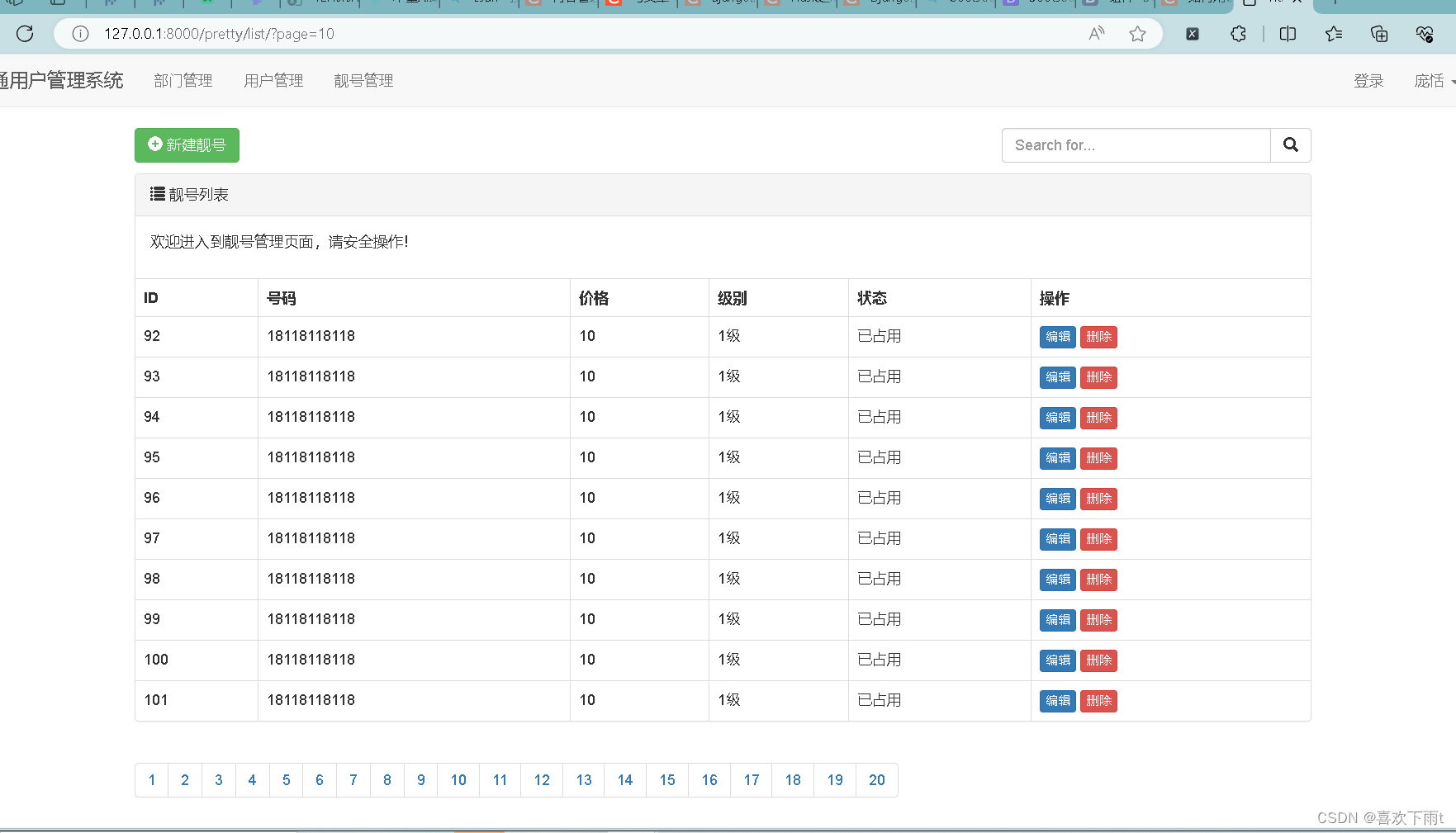
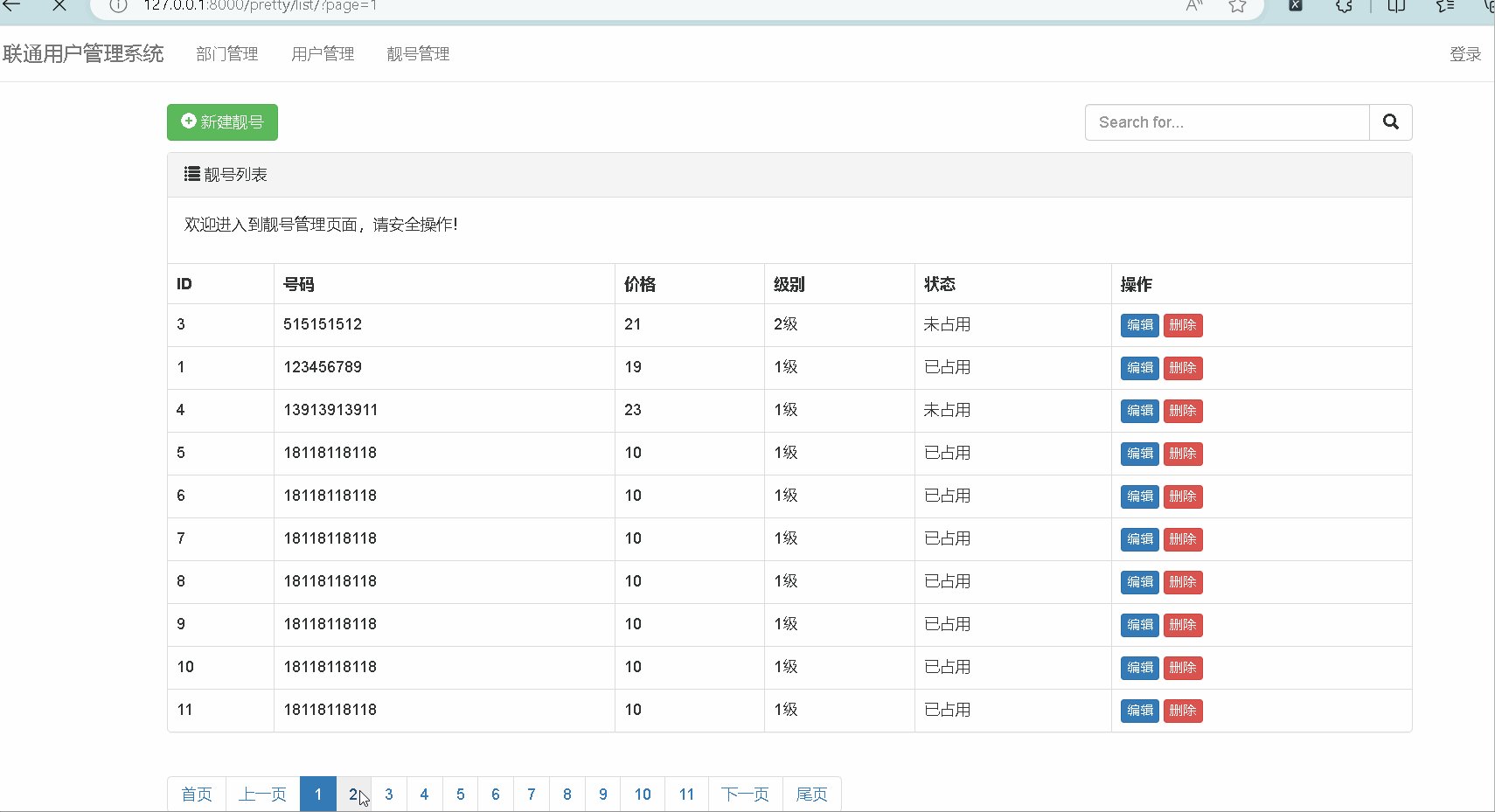
3.页面展示:

因为这篇文章是两天写的会有一些忘记
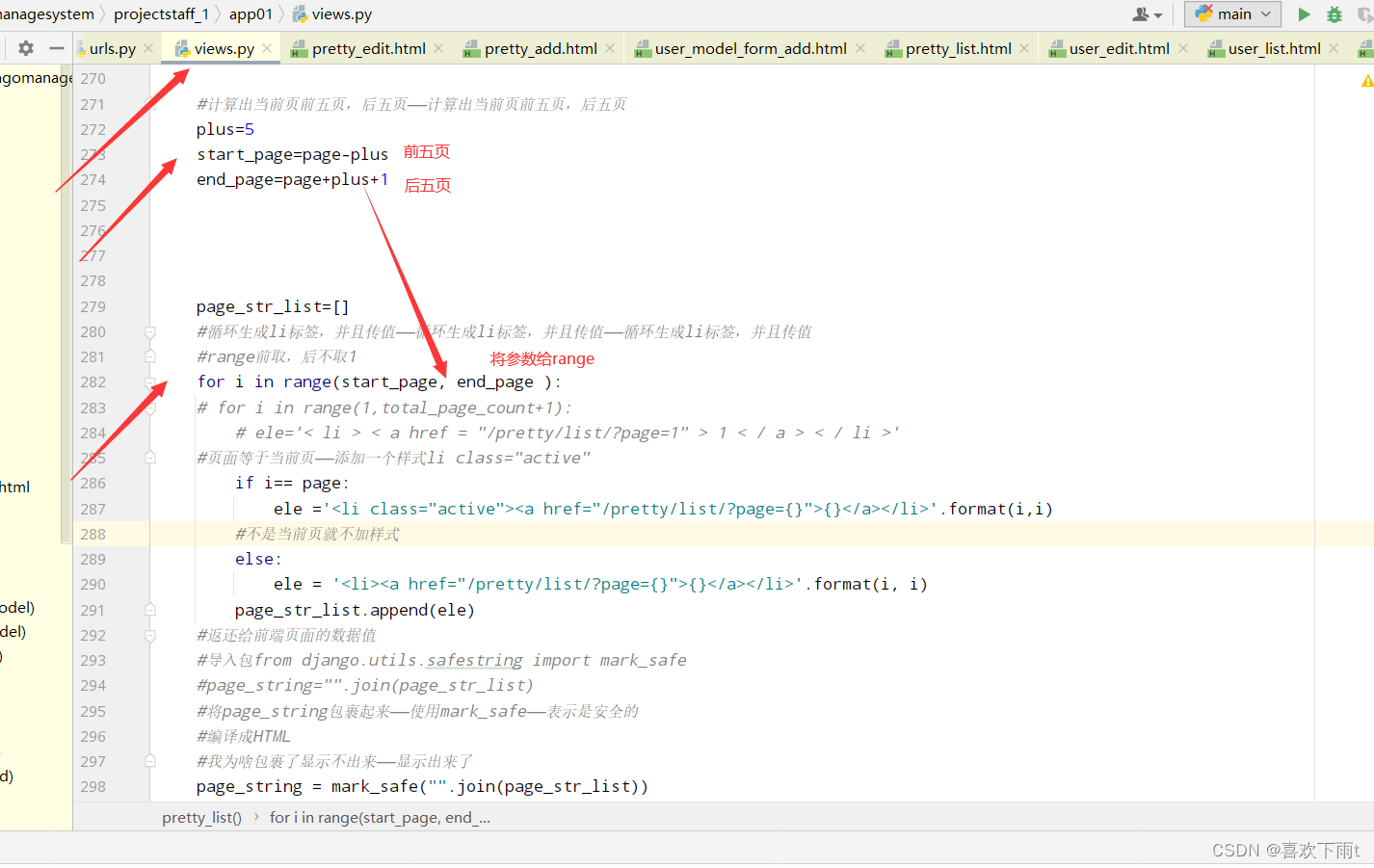
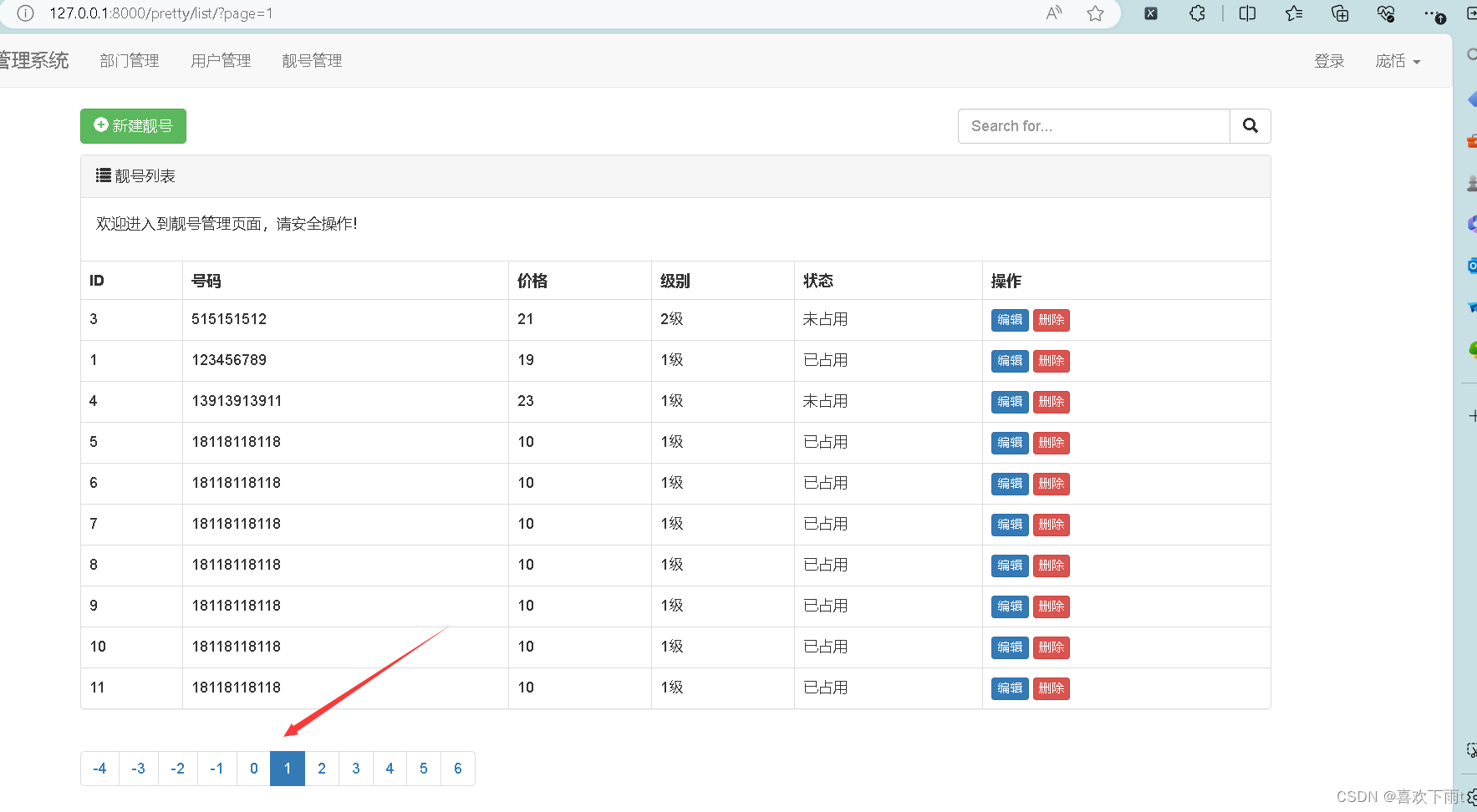
显示当前页面——前五页,后五页

代码修改(bug会后面解决):

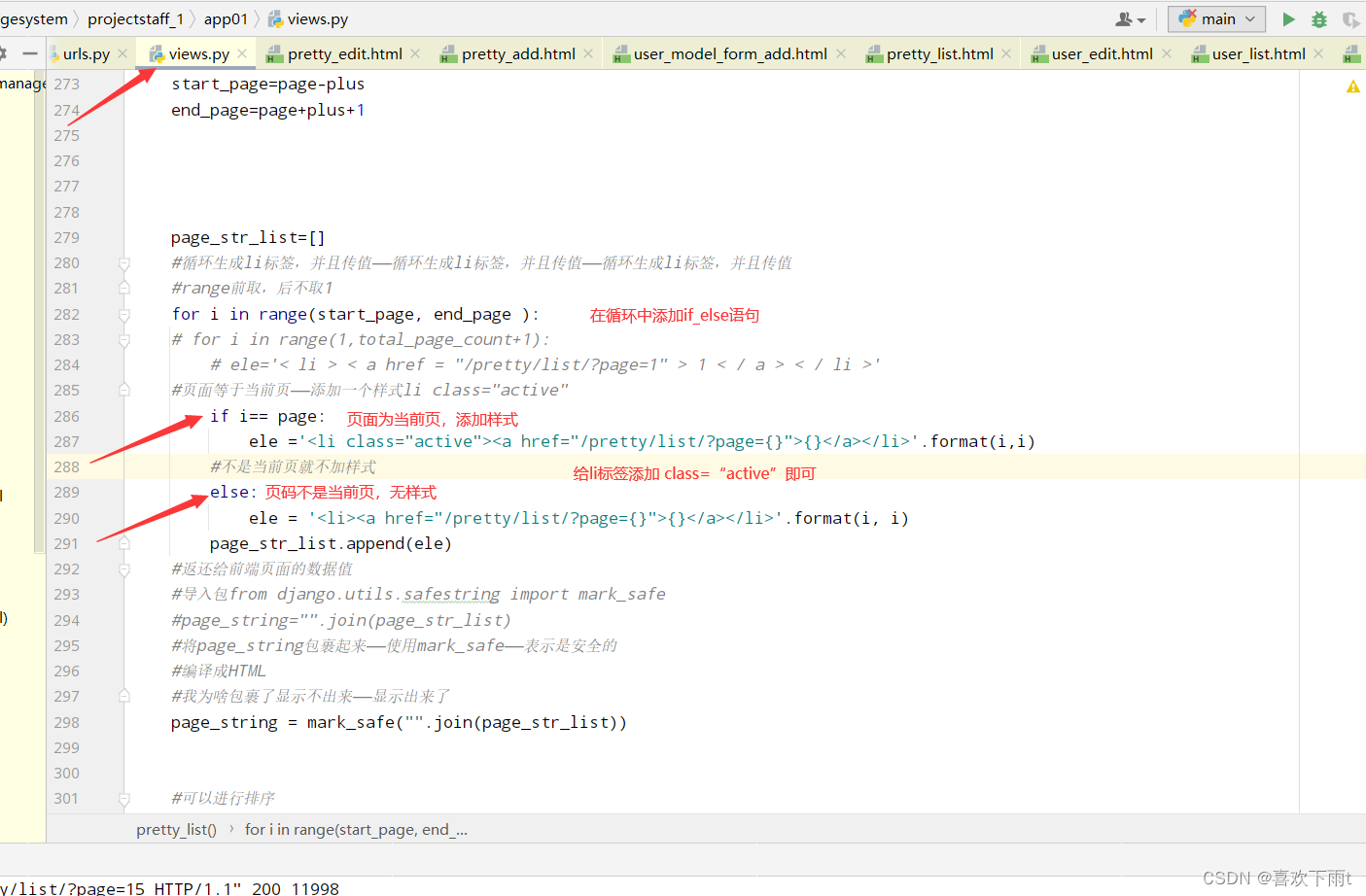
给当前页添加样式
效果如图:

代码修改:

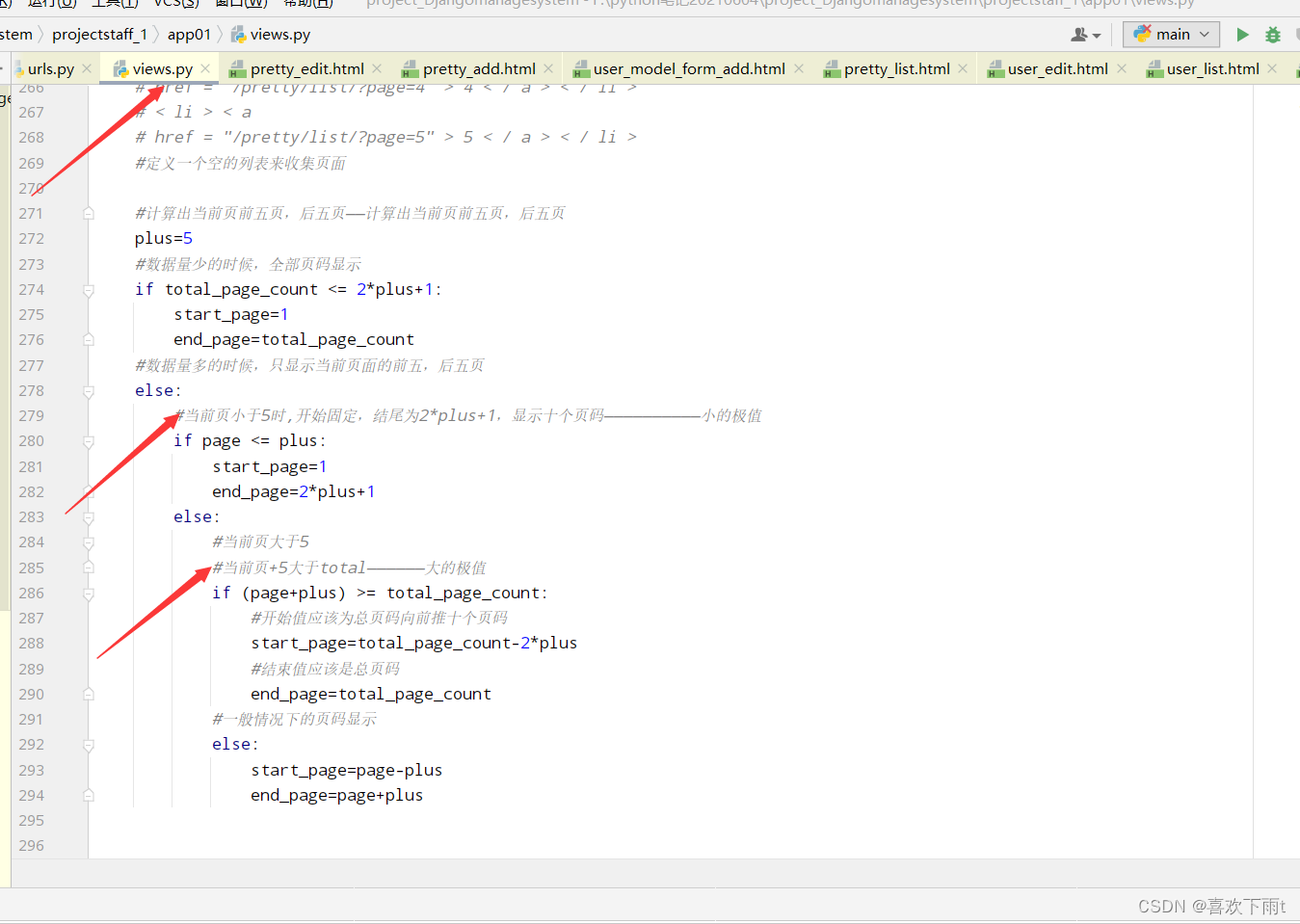
页码bug更改——出现负数,没有数据的页码——设置极值
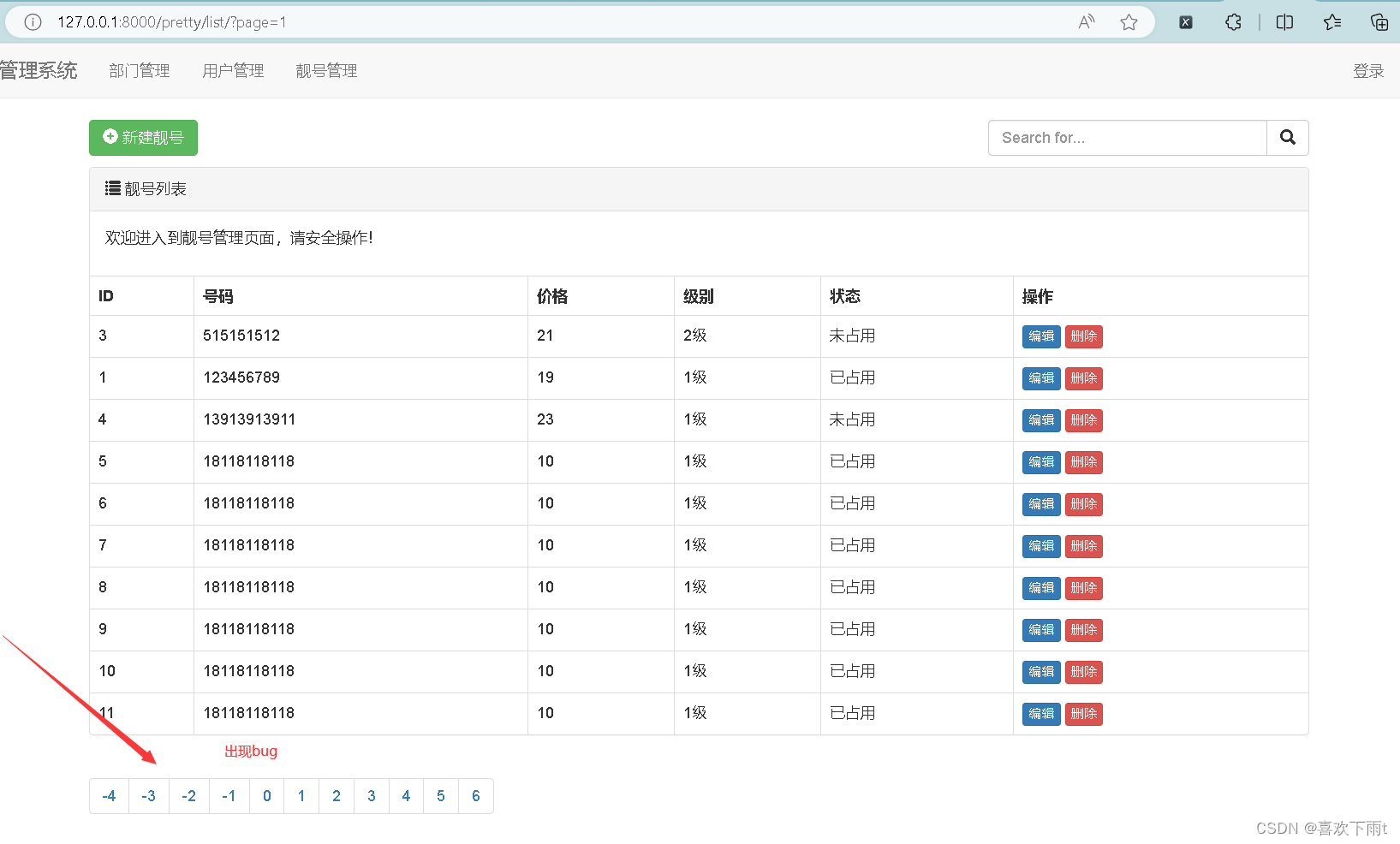
不设置极值时出现的情况——会出现负数,或者超出数据库总条页码数

设置极值后
- 小的极值
- 大的极值

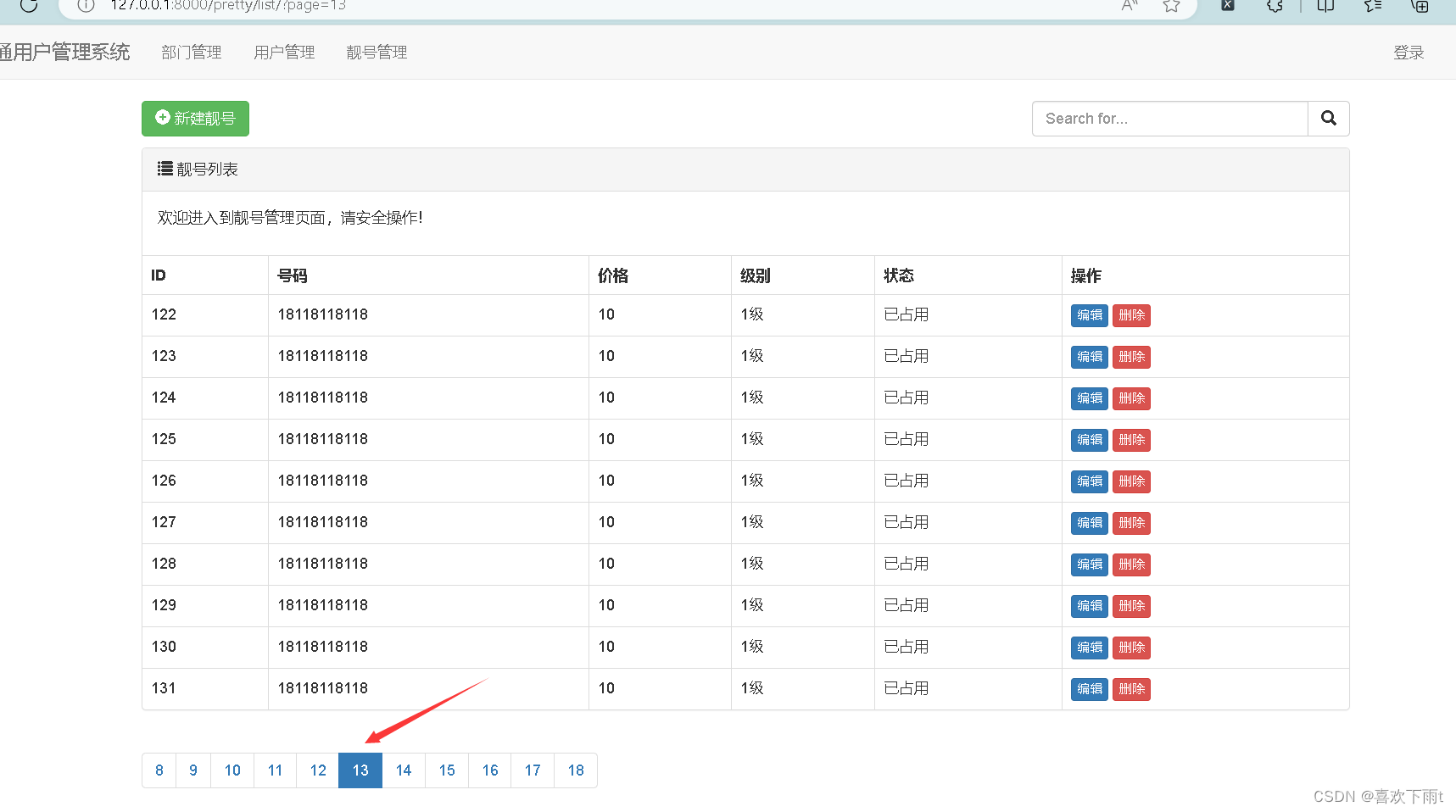
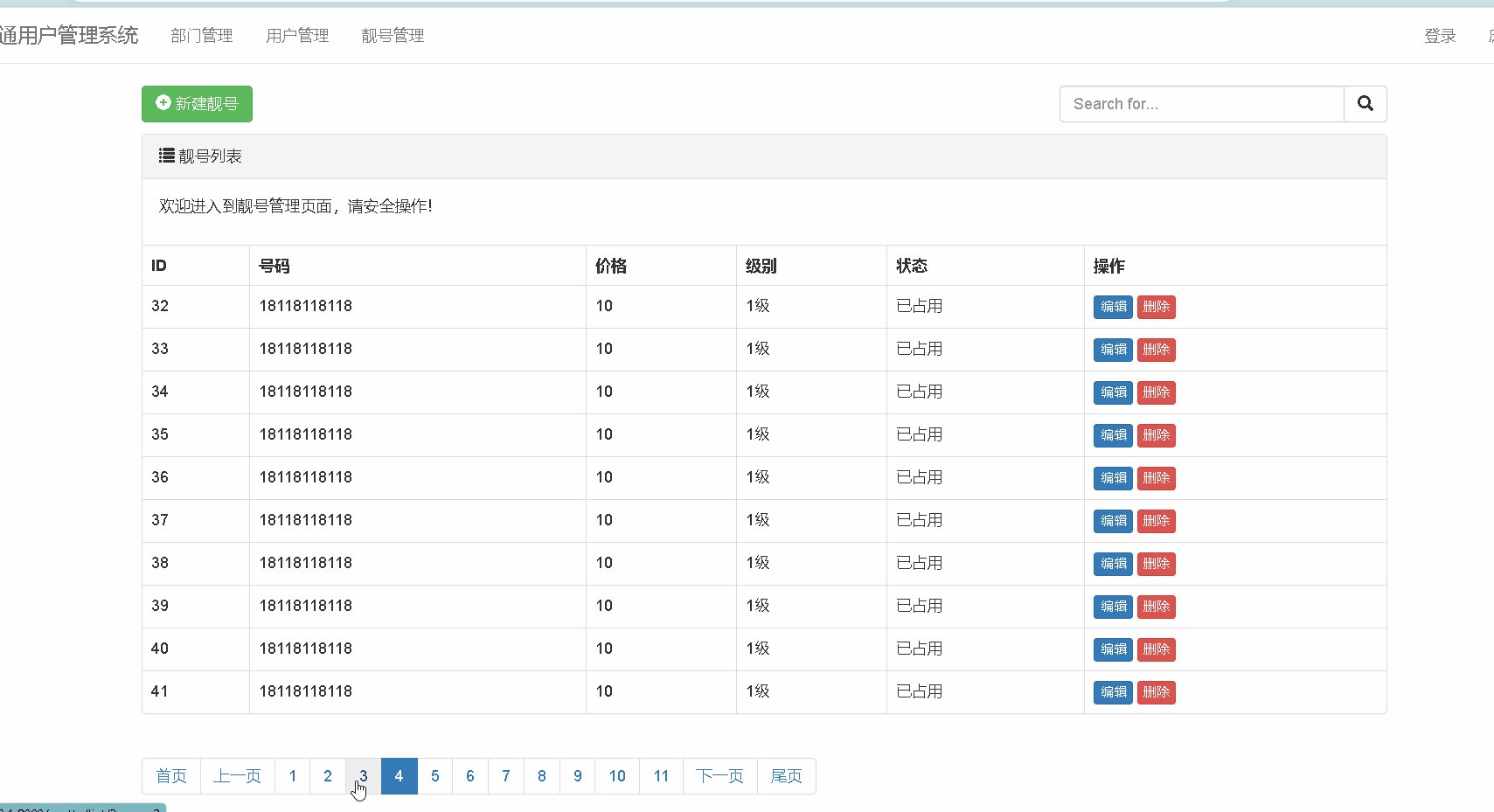
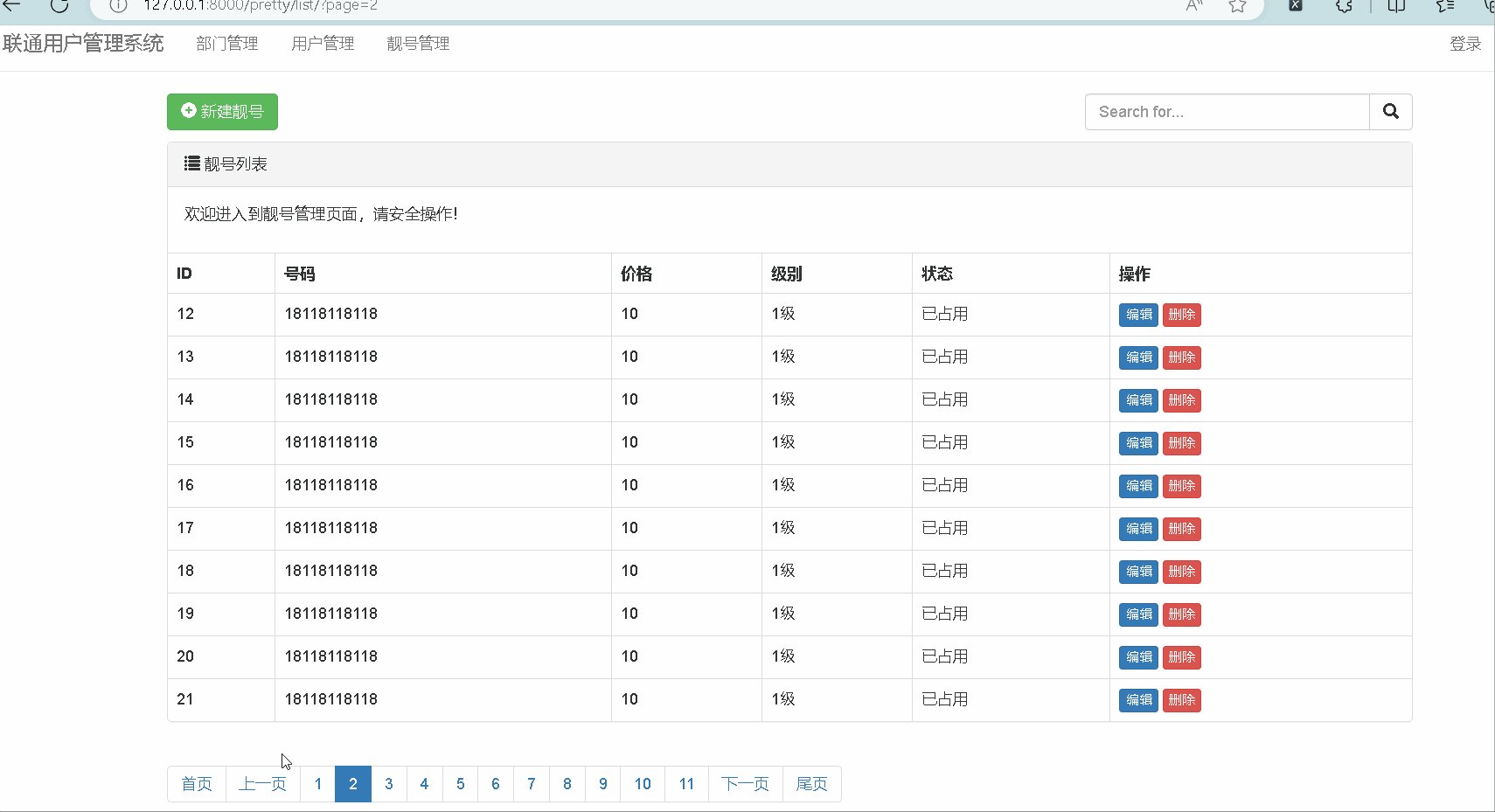
效果如图所示:——————当(当前页面)page小于5时,始终显示1-11页页码,不会再出现负值(最后一页也类似)

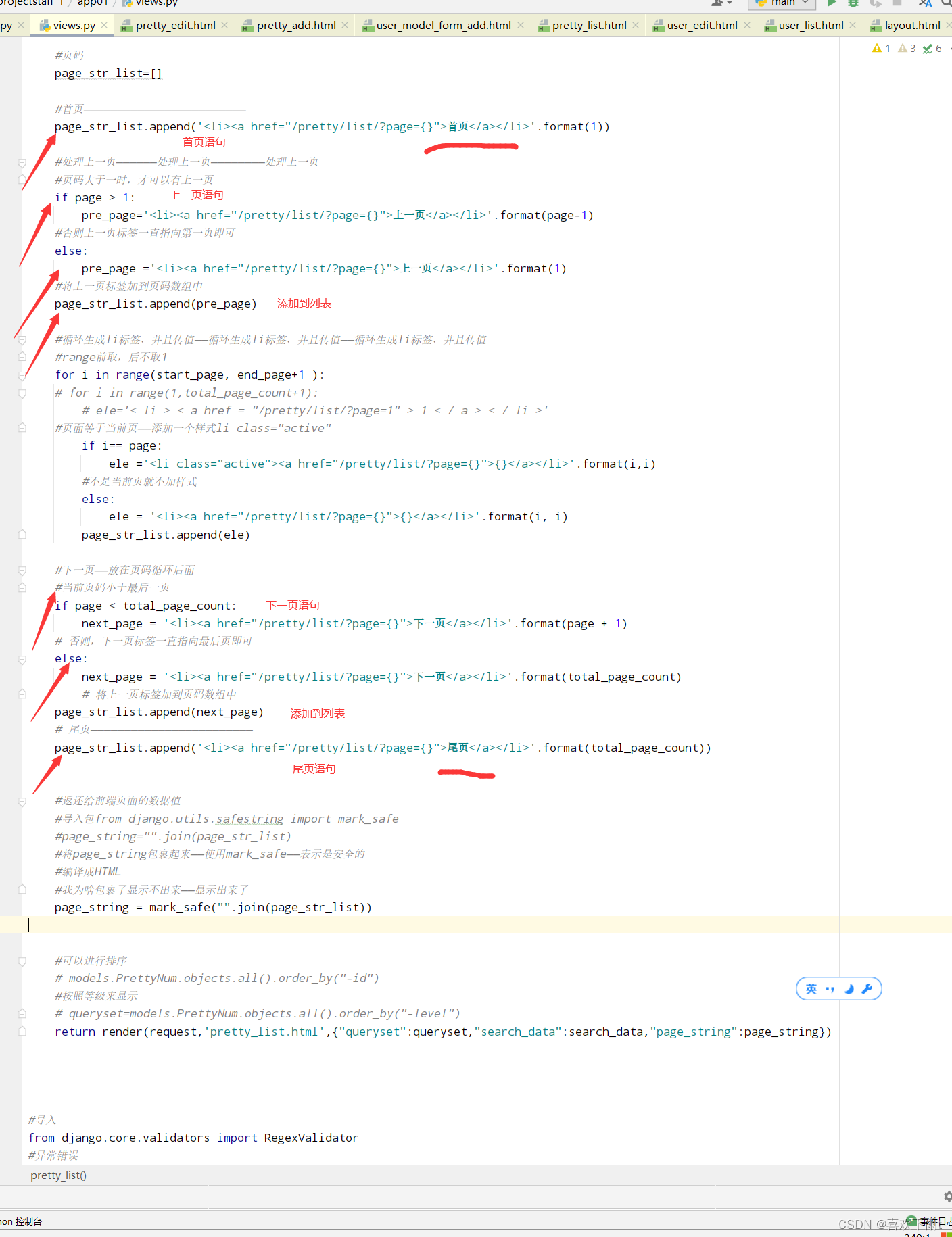
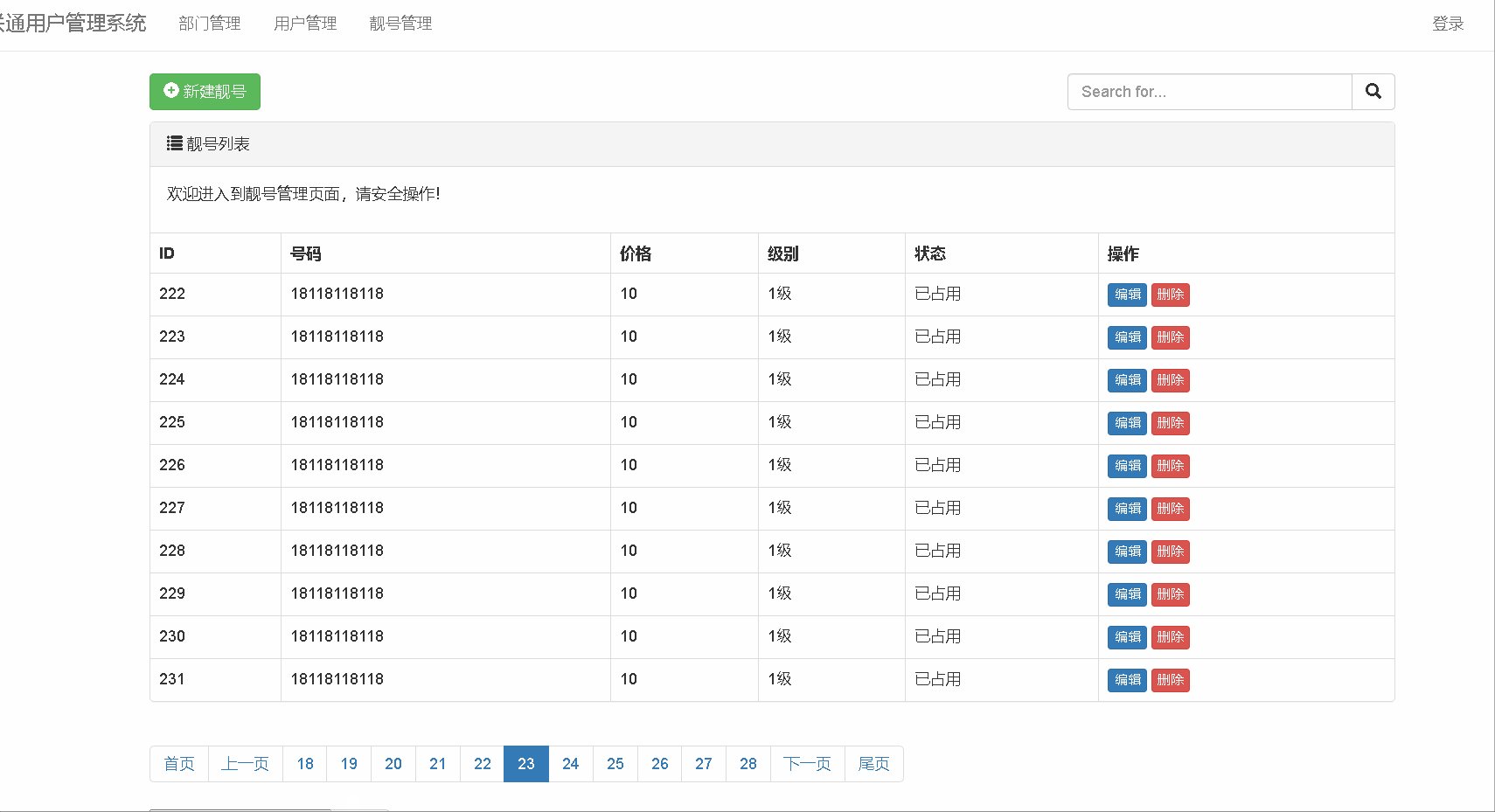
上一页,下一页,首页,尾页核心代码

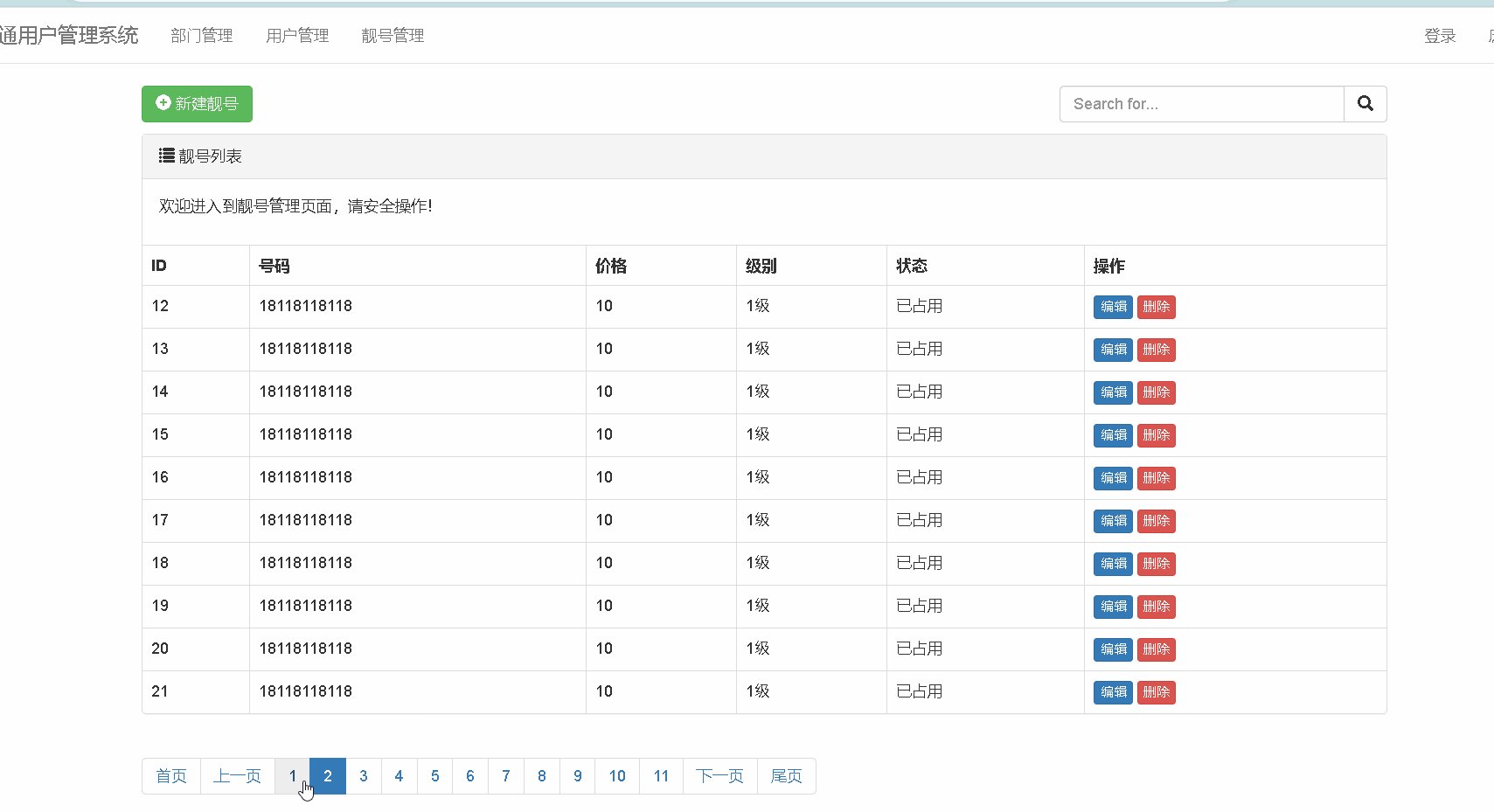
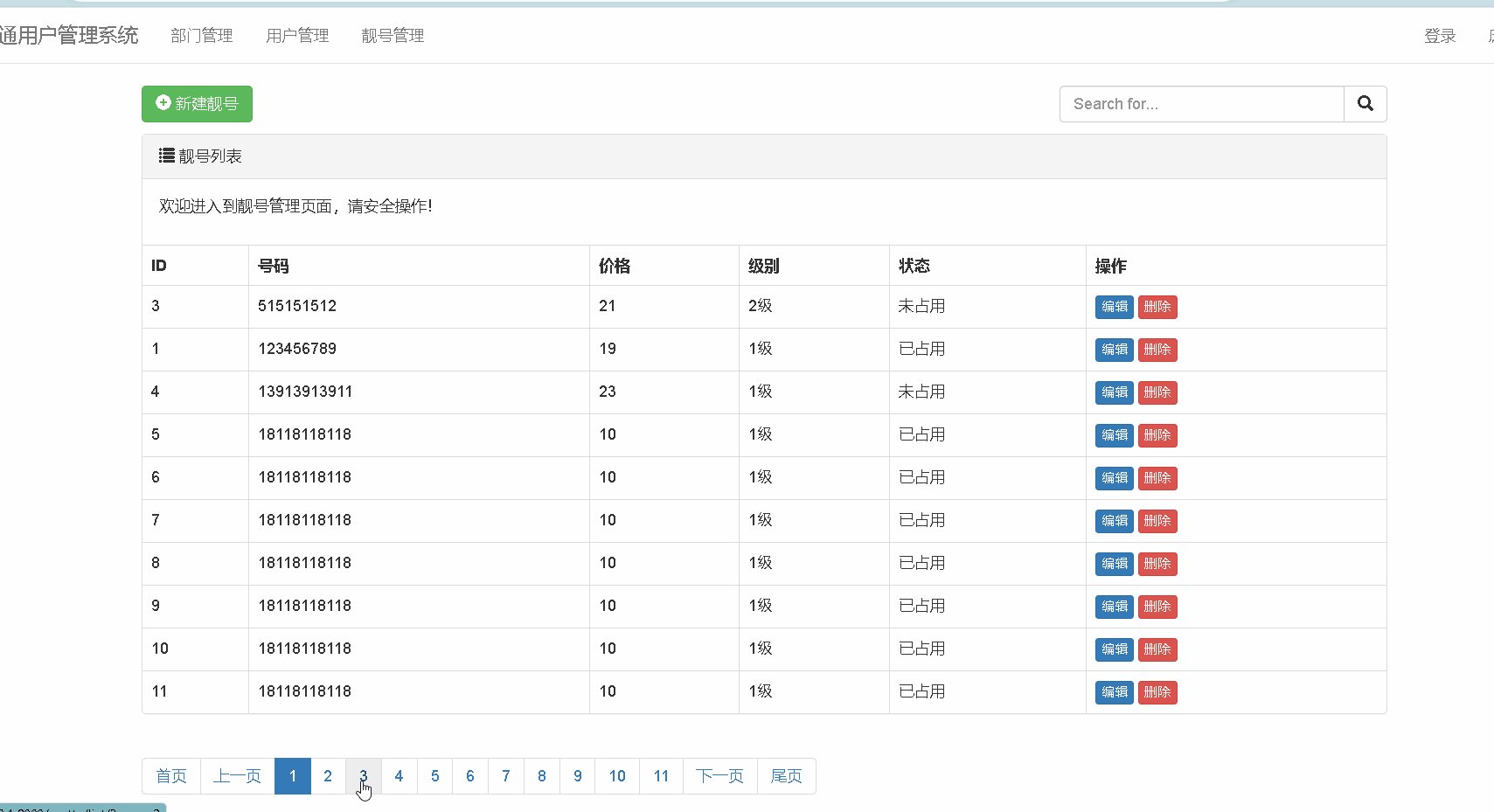
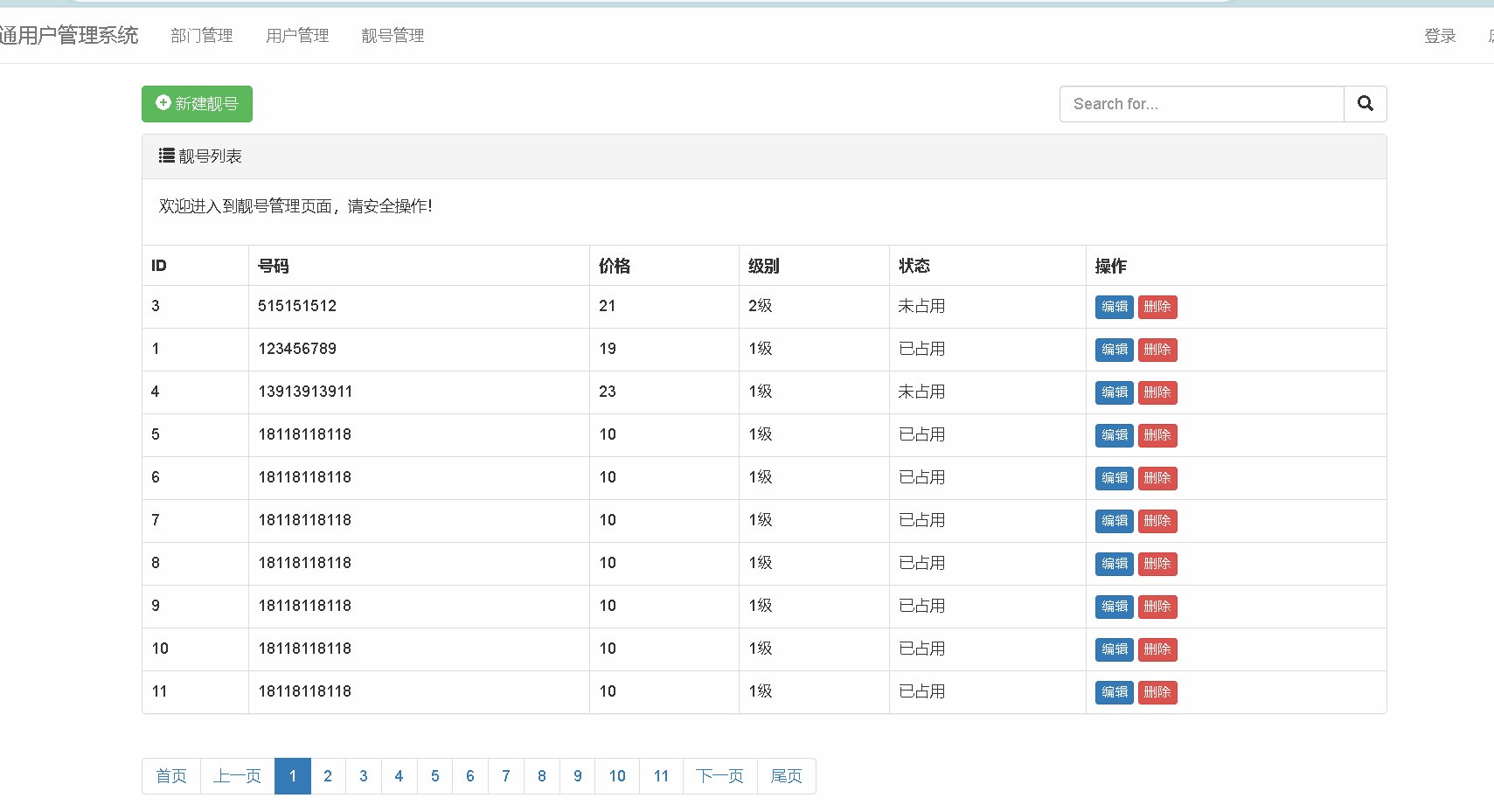
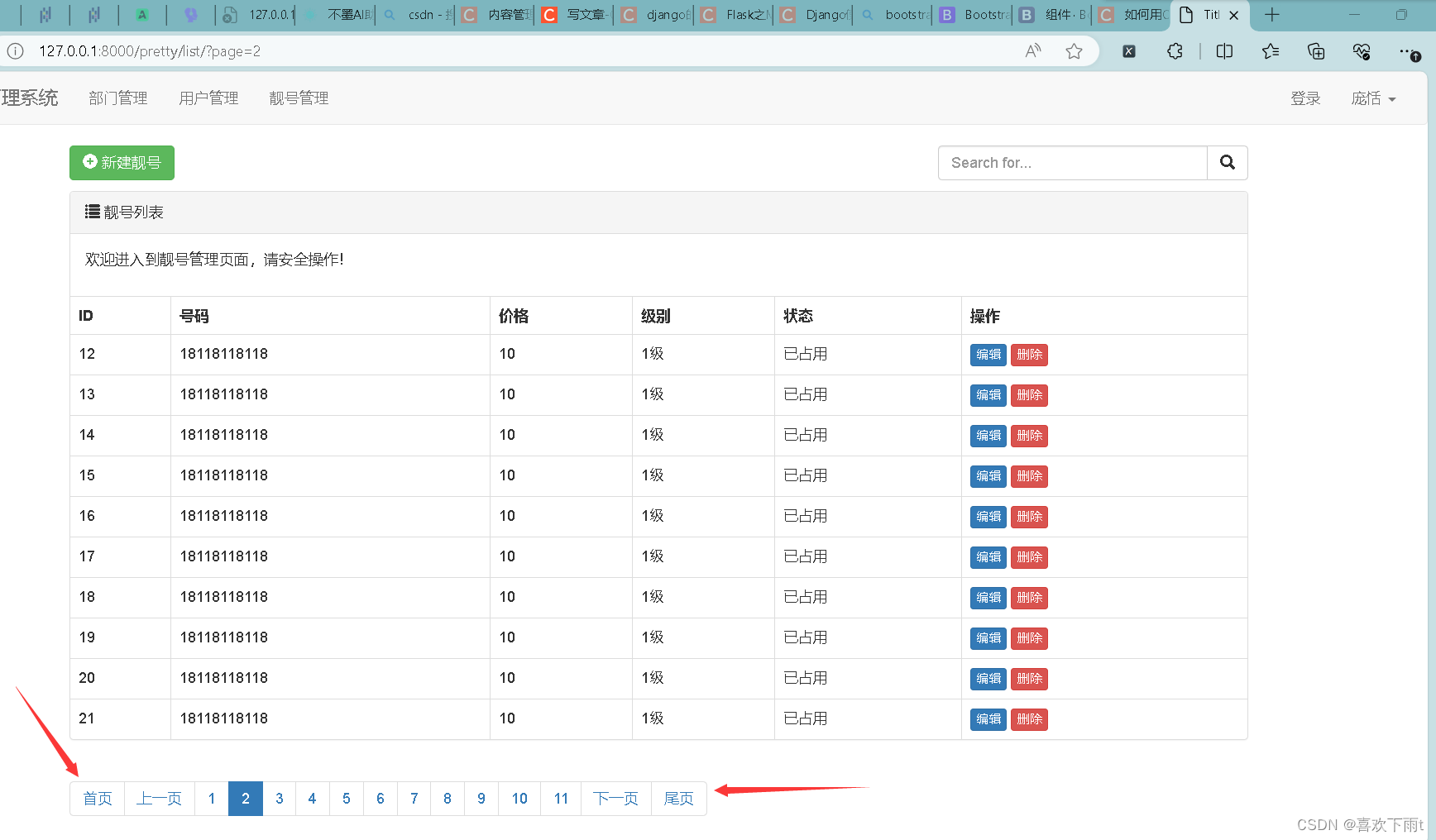
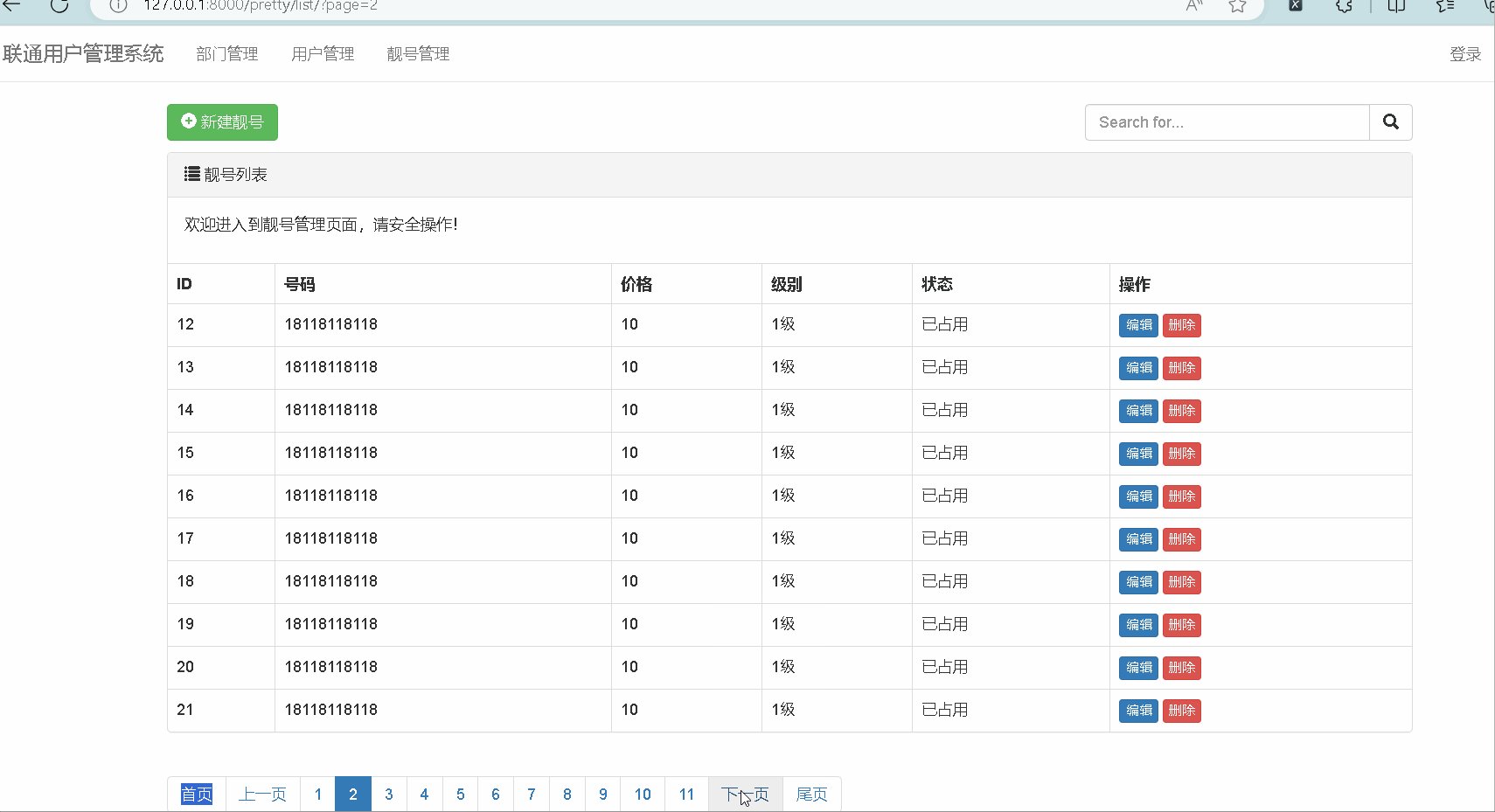
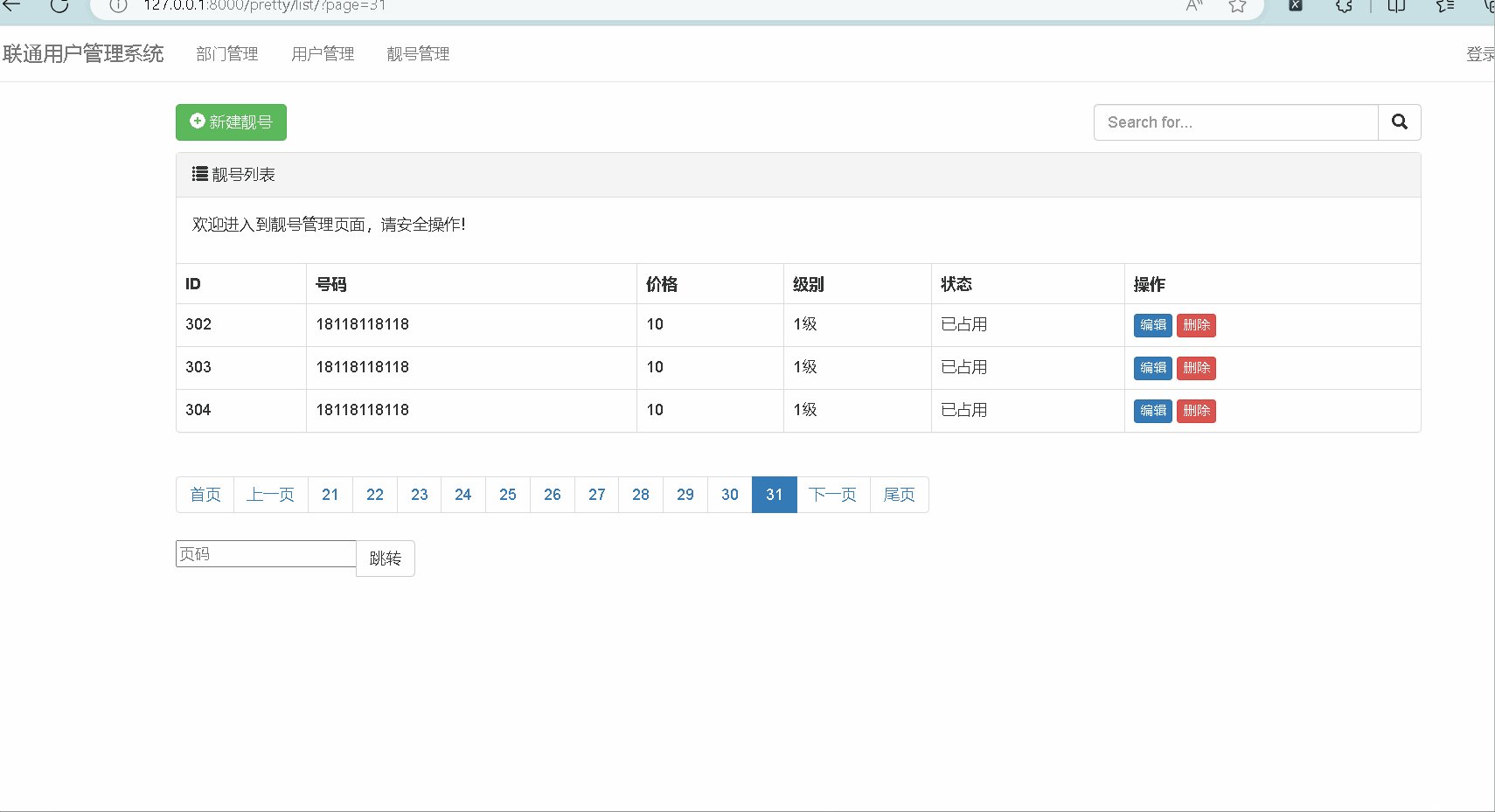
效果图:

效果展示:

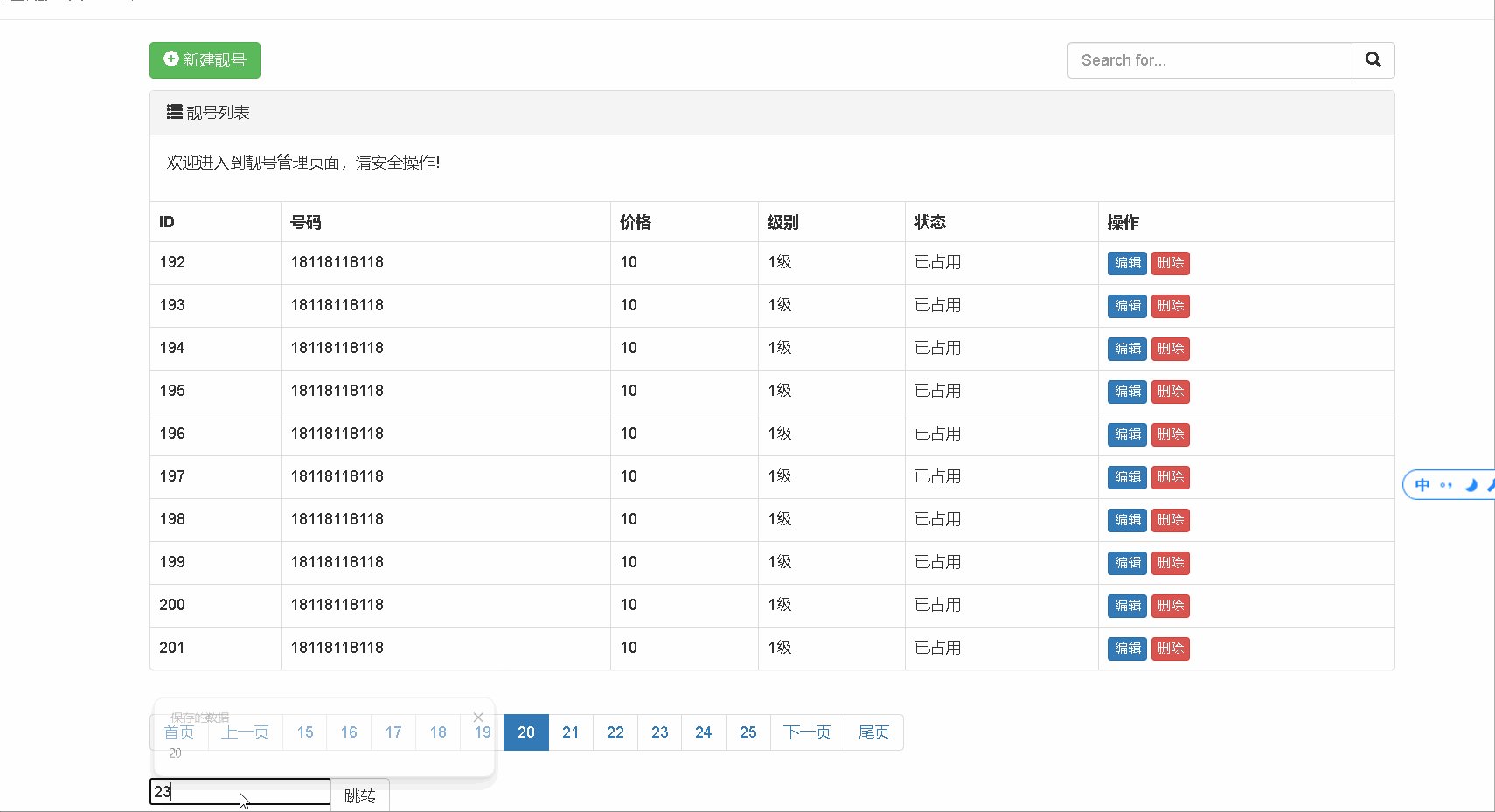
添加一个页面跳转框
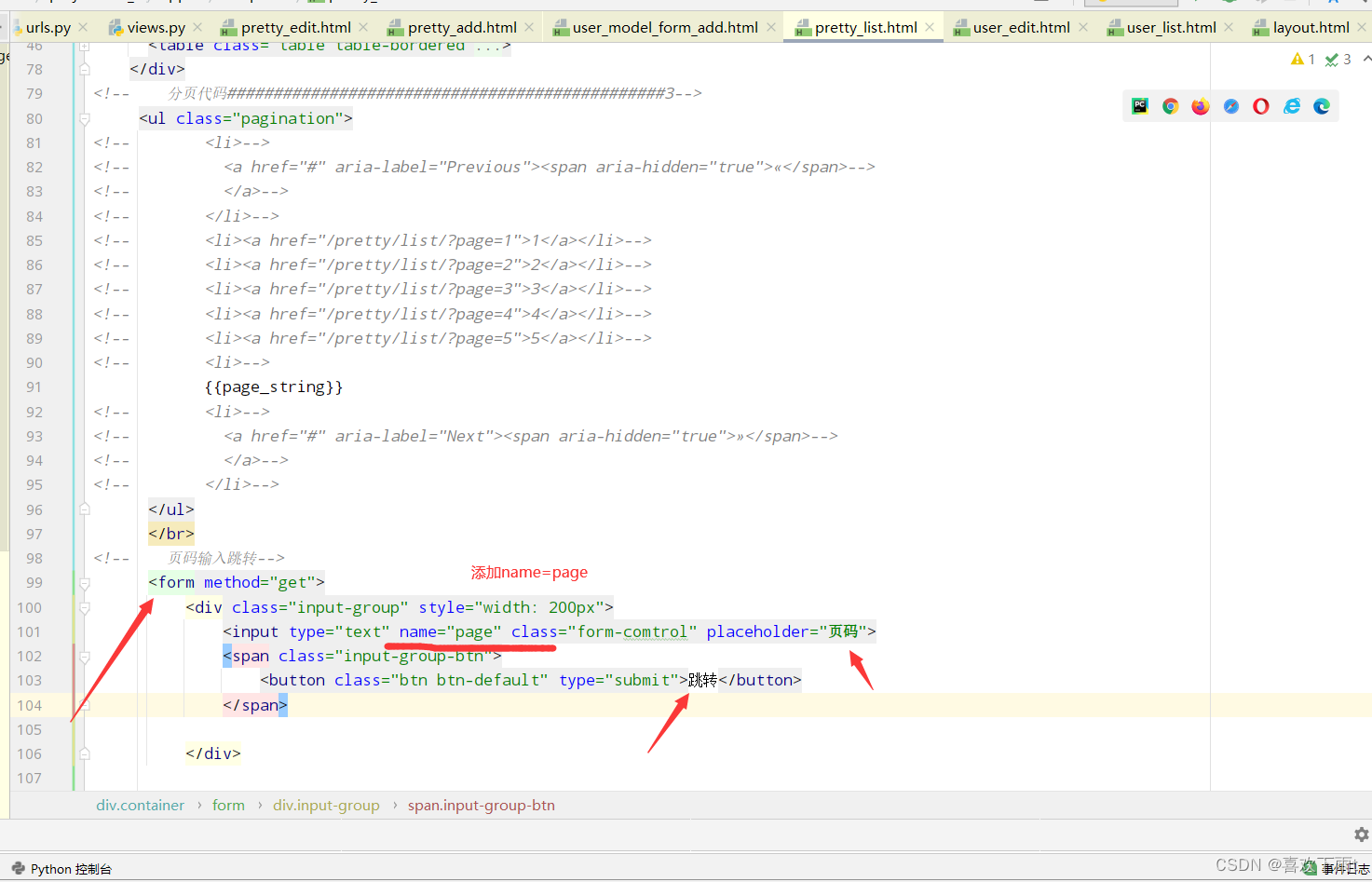
HTML代码:

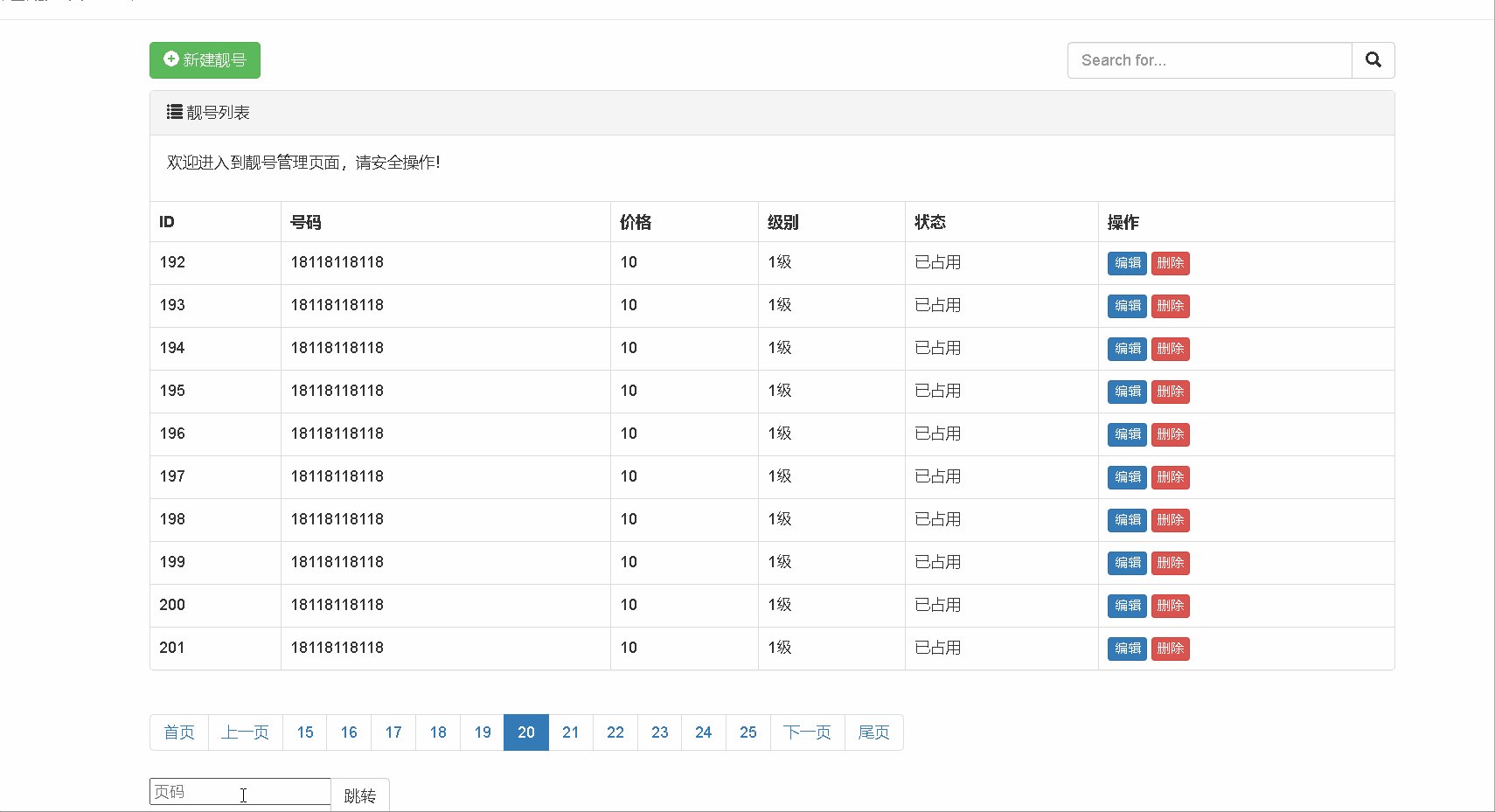
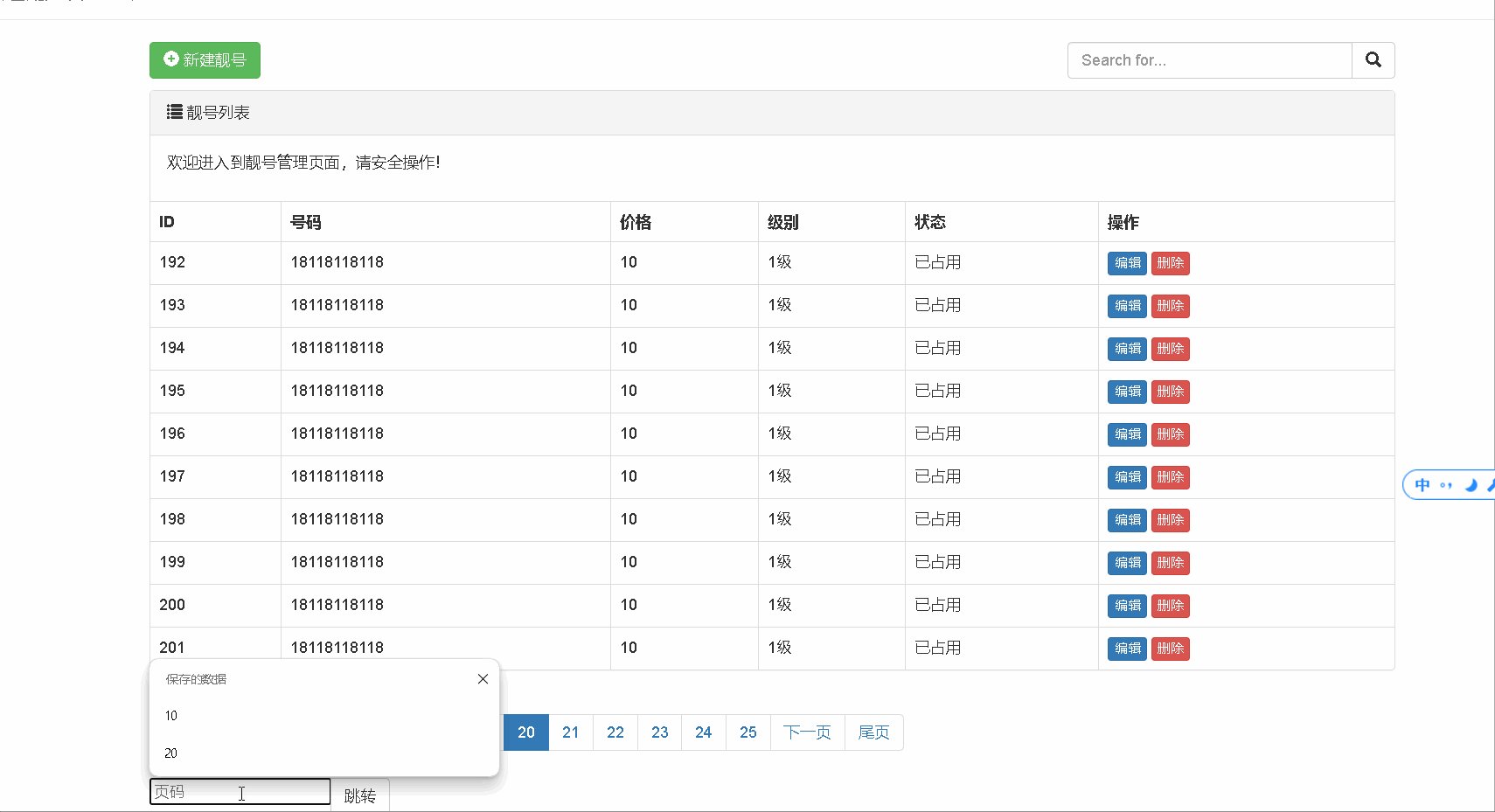
效果演示:

view.py——靓号展示函数全部代码:
#靓号列表
def pretty_list(request):
#创建300行数据
# for i in range(300):
# models.PrettyNum.objects.create(mobile="18118118118",price=10,level=1,status=1)
#搜索时没有条件就传入空字典,也就相当于.all()
data_dict={}
#构件搜索
#获取q值——名字为q的input框的值
#get中参数——有值拿值,没有值传空
search_data=request.GET.get('q',"")
if search_data:
# 为列表赋值
data_dict["mobile__contains"] = search_data
#根据用户想要访问的页码,计算出起止位置
page=int(request.GET.get('page',1))
page_size=10
start=(page-1)*page_size
end=page*page_size
#数据总条数
total_count= models.PrettyNum.objects.filter(**data_dict).order_by("-level").count()
#将筛选的值通过filter(**data_dict)传递过去
queryset=models.PrettyNum.objects.filter(**data_dict).order_by("-level")[start:end]
#页码总数divmod()——结果为(商,余数)
total_page_count,div = divmod(total_count,page_size)
if div:
total_page_count+=1
#页码
# < li > < a
# href = "/pretty/list/?page=1" > 1 < / a > < / li >
# < li > < a
# href = "/pretty/list/?page=2" > 2 < / a > < / li >
# < li > < a
# href = "/pretty/list/?page=3" > 3 < / a > < / li >
# < li > < a
# href = "/pretty/list/?page=4" > 4 < / a > < / li >
# < li > < a
# href = "/pretty/list/?page=5" > 5 < / a > < / li >
#定义一个空的列表来收集页面
#计算出当前页前五页,后五页——计算出当前页前五页,后五页
plus=5
#数据量少的时候,全部页码显示
if total_page_count <= 2*plus+1:
start_page=1
end_page=total_page_count
#数据量多的时候,只显示当前页面的前五,后五页
else:
#当前页小于5时,开始固定,结尾为2*plus+1,显示十个页码——————————小的极值
if page <= plus:
start_page=1
end_page=2*plus+1
else:
#当前页大于5
#当前页+5大于total——————大的极值
if (page+plus) >= total_page_count:
#开始值应该为总页码向前推十个页码
start_page=total_page_count-2*plus
#结束值应该是总页码
end_page=total_page_count
#一般情况下的页码显示
else:
start_page=page-plus
end_page=page+plus
#页码
page_str_list=[]
#首页————————————————————————
page_str_list.append('<li><a href="/pretty/list/?page={}">首页</a></li>'.format(1))
#处理上一页——————处理上一页————————处理上一页
#页码大于一时,才可以有上一页
if page > 1:
pre_page='<li><a href="/pretty/list/?page={}">上一页</a></li>'.format(page-1)
#否则上一页标签一直指向第一页即可
else:
pre_page ='<li><a href="/pretty/list/?page={}">上一页</a></li>'.format(1)
#将上一页标签加到页码数组中
page_str_list.append(pre_page)
#循环生成li标签,并且传值——循环生成li标签,并且传值——循环生成li标签,并且传值
#range前取,后不取1
for i in range(start_page, end_page+1 ):
# for i in range(1,total_page_count+1):
# ele='< li > < a href = "/pretty/list/?page=1" > 1 < / a > < / li >'
#页面等于当前页——添加一个样式li class="active"
if i== page:
ele ='<li class="active"><a href="/pretty/list/?page={}">{}</a></li>'.format(i,i)
#不是当前页就不加样式
else:
ele = '<li><a href="/pretty/list/?page={}">{}</a></li>'.format(i, i)
page_str_list.append(ele)
#下一页——放在页码循环后面
#当前页码小于最后一页
if page < total_page_count:
next_page = '<li><a href="/pretty/list/?page={}">下一页</a></li>'.format(page + 1)
# 否则,下一页标签一直指向最后页即可
else:
next_page = '<li><a href="/pretty/list/?page={}">下一页</a></li>'.format(total_page_count)
# 将上一页标签加到页码数组中
page_str_list.append(next_page)
# 尾页————————————————————————
page_str_list.append('<li><a href="/pretty/list/?page={}">尾页</a></li>'.format(total_page_count))
#返还给前端页面的数据值
#导入包from django.utils.safestring import mark_safe
#page_string="".join(page_str_list)
#将page_string包裹起来——使用mark_safe——表示是安全的
#编译成HTML
#我为啥包裹了显示不出来——显示出来了
page_string = mark_safe("".join(page_str_list))
#可以进行排序
# models.PrettyNum.objects.all().order_by("-id")
#按照等级来显示
# queryset=models.PrettyNum.objects.all().order_by("-level")
return render(request,'pretty_list.html',{"queryset":queryset,"search_data":search_data,"page_string":page_string})
HTML页面代码:
{% extends 'layout.html'%}
{% block content %}
<div class="container" xmlns="http://www.w3.org/1999/html">
<div style="margin-bottom: 10px" class="clearfix">
<!-- 新建用户按钮-->
<a class="btn btn-success" href="/pretty/add/" >
<span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>
新建靓号
</a>
<!-- 添加搜索框-添加搜索框-添加搜索框-->
<div style="float:right ;width:300px;">
<form method="get">
<div class="input-group">
<!-- 使得name="q",传递值-->
<!-- 给input框设置一个默认的值——value="{{search_data}}"——将用户输入的值保留在框内,不会因为跳转而消失-->
<input type="text" name="q" class="form-control" placeholder="Search for..." value="{{search_data}}">
<span class="input-group-btn">
<button class="btn btn-default" type="submit">
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
</button>
</span>
</div><!-- /input-group -->
</form>
</div>
</div>
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">
<span class="glyphicon glyphicon-list" aria-hidden="true"></span>
靓号列表
</div>
<div class="panel-body">
<p>欢迎进入到靓号管理页面,请安全操作!</p>
</div>
<!-- Table -->
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>号码</th>
<th>价格</th>
<th>级别</th>
<th>状态</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<!-- 数据库部门列表循环-->
{% for obj in queryset %}
<tr>
<td>{{obj.id}}</td>
<td>{{obj.mobile}}</td>
<td>{{obj.price}}</td>
<!-- 显示choices-->
<td>{{obj.get_level_display}}</td>
<td>{{obj.get_status_display}}</td>
<td>
<!-- Django框架中传递参数的正则表达式-->
<a class="btn btn-primary btn-xs" href="/pretty/{{obj.id}}/edit/">编辑</a>
<!-- 通过get请求传递参数跳转页面-->
<a class="btn btn-danger btn-xs" href="/pretty/{{obj.id}}/delete/" >删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
<!-- 分页代码###############################################3-->
<ul class="pagination">
<!-- <li>-->
<!-- <a href="#" aria-label="Previous"><span aria-hidden="true">«</span>-->
<!-- </a>-->
<!-- </li>-->
<!-- <li><a href="/pretty/list/?page=1">1</a></li>-->
<!-- <li><a href="/pretty/list/?page=2">2</a></li>-->
<!-- <li><a href="/pretty/list/?page=3">3</a></li>-->
<!-- <li><a href="/pretty/list/?page=4">4</a></li>-->
<!-- <li><a href="/pretty/list/?page=5">5</a></li>-->
<!-- <li>-->
{{page_string}}
<!-- <li>-->
<!-- <a href="#" aria-label="Next"><span aria-hidden="true">»</span>-->
<!-- </a>-->
<!-- </li>-->
</ul>
</br>
<!-- 页码输入跳转-->
<form method="get">
<div class="input-group" style="width: 200px">
<input type="text" name="page" class="form-comtrol" placeholder="页码">
<span class="input-group-btn">
<button class="btn btn-default" type="submit">跳转</button>
</span>
</div>
</form>
</div>
{% endblock %}
作者今天写文章,脑子有点乱乱的,有不顺的地方,还请谅解!!!